Choffe
Coffee Shop
Web Design and Development
Role
- UIUX designer
Web Developer
Duration
- 20 hours
Tools
- Adobe Illustrator
Adobe Photoshop
Figma
HTML
Tailwind CSS
JavaScript
Introduction
- This project is to create a web page encompassing both design and development aspects. It aims to showcase skills in brand design and basic web development using Tailwind.
Project Outlines
About Choffe
Choffe is a fictional coffee shop that pretends to exist in Metro Vancouver. The name 'Choffe' is a creative combination of 'Choco' and 'Coffee.' They are passionate about serving the best waffles and coffee in town, using only the finest ingredients and brewing techniques.
Idea Plan
The idea of this project is because I have always wanted to create my own coffee shop, so this landing page could possibly be my pre-business website. I have also incorporated elements that I like, such as coffee and waffles. The name is a combination of my pet rabbit Choco's name and the word "coffee".
The process of this project starts with from creating the brand design to web development. In the project, I want to showcase some fundamental knowledge about web development, such as working with HTML and JavaScript, as well as utilizing Tailwind, the frameworks CSS.
 Choffe, the shop of selling waffles and coffes
Choffe, the shop of selling waffles and coffes
Project Plan
🧇 Design
- Logo Design ➡️ Color scheme decision ➡️ Graphic design ➡️ Creating prototype on Figma
🧇 Coding
- Started Tailwind installation ➡️ Create the website structure in HTML ➡️ Styling with Tailwind ➡️ Adding plugin
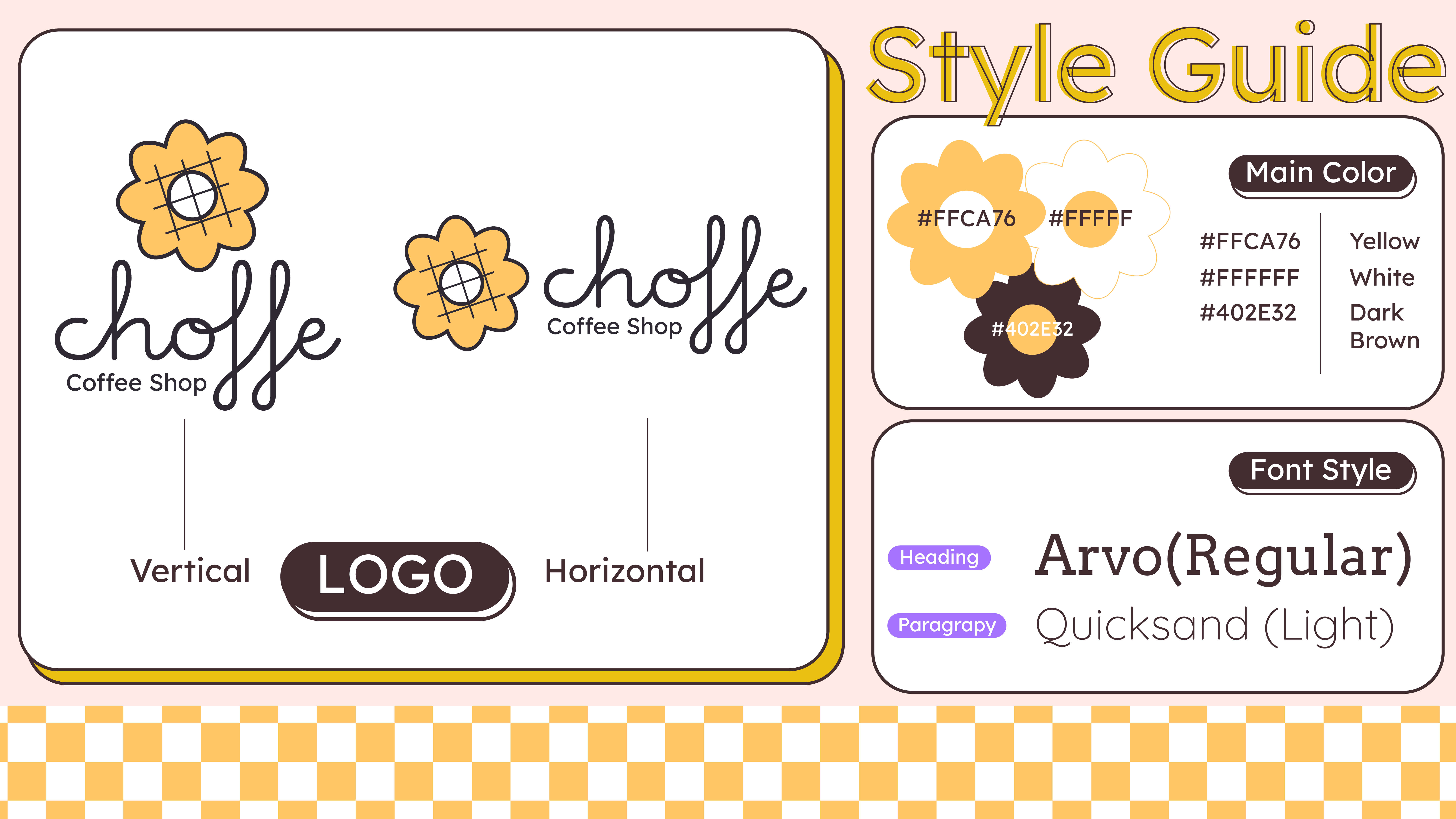
Brand Design
For the logo design, I created a floral pattern that resembles a waffle a the main logo/icon. The floral element actually represents the shape of a waffle and also symbolizes the thick paper filter used in pour-over coffee brewing. The perspective is from a top-down view.
Using an orange color scheme as the primary color is because orange-yellow tones can stimulate people's appetite, and it also represents the color of waffles.

Web Development
For the part of web development, I used Tailwind CSS to complete the styling of the entire website this time. The challenge I'm facing is learning how to use Tailwind to code the hamburger menu, using and applying a plugin to create the slider section.
As this website primarily aims to provide information to users about the products available in store so the website doesn’t contain e-commerce services. However, the website's navigation consists of sections such as About, Menu, Shop, and Contact, which not only allow users to learn about the services and products offered by the store, but also offers shop information such as location and opening hour to users.