Pa-ru
Accessories Online Shop
UI/UX Design
Role
- UIUX designer
Duration
- 14 hours
Tools
- Figma
Maze
Introduction
- The aim of this project is to create an interactive prototype on Figma for an accessories app named Pa-ru.
Project Outlines
What is Pa-ru..?
Pa-ru (パール) is a Japanese word means pearl. The name of the shop, Pa-ru, reflects our belief that every piece of jewelry is a precious treasure, just like a pearl.
Pa-ru offers good quality accessories to customers who are aged between 25 and 55, making them affordable even for those seeking high-class products. They not only sell affordable and fashionable items suitable for everyday wear and work, but also have a line that emphasizes the purchase of high-quality jewelry at reasonable prices, showcasing an elegant and luxurious selection.
Overview
This is an app design for a fictional company named Pa-ru. They want to create an app to offer a better online shopping experience to users since there are lots of people prefer online shopping now.
Project Goals
- 🚀 To create a user-friendly interface and shopping experience for users when purchasing products
- 🚀 To create a shopping platform for users to purchase Pa-ru accessories anywhere and anytime
- 🚀 To create a convenient user flow of check-out process, login/signup process and selecting customized product
- 🚀 To have different pages for different level of accessories and jewelries

Problem and Solutions
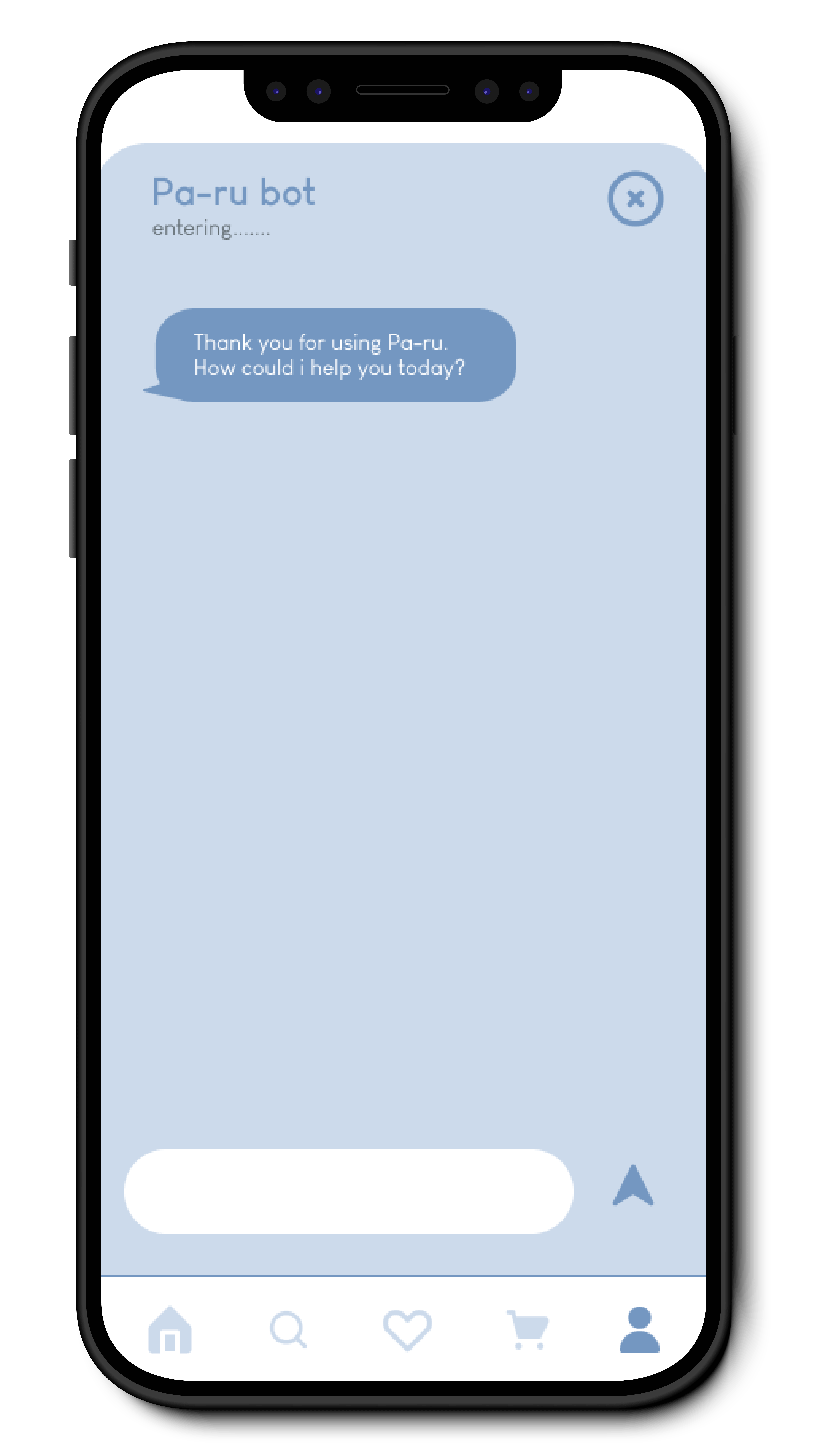
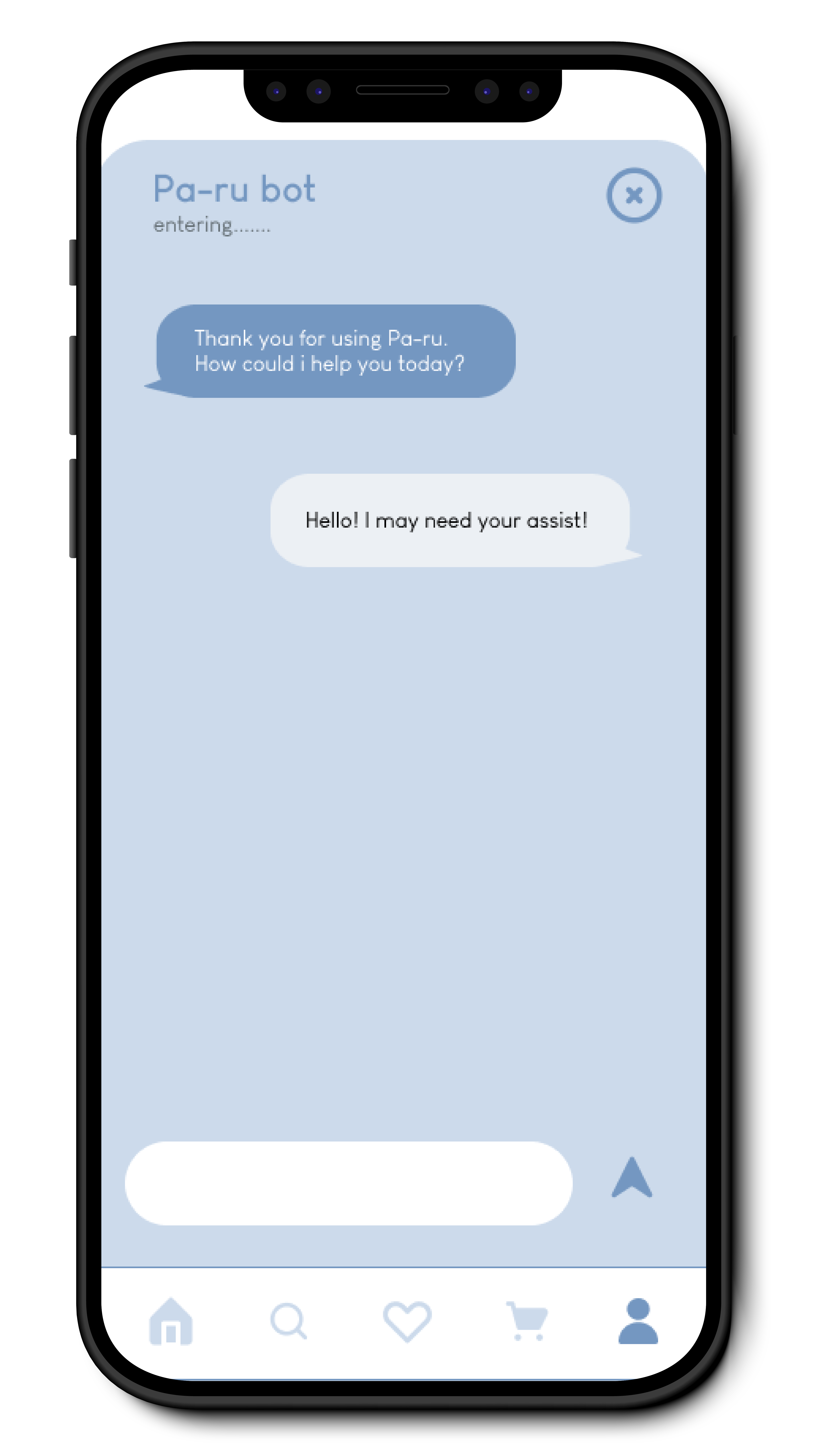
1️⃣ Want to ask questions
users need help with purchasing the products
📌 Feature 👉 In-app Chat box function
Live Chat box
create a chat box function for users to ask questions. e.x: size of the ring, delivery etc.
2️⃣ Collect user’s data
client wants to collect customers’ data so they can do email marketing etc
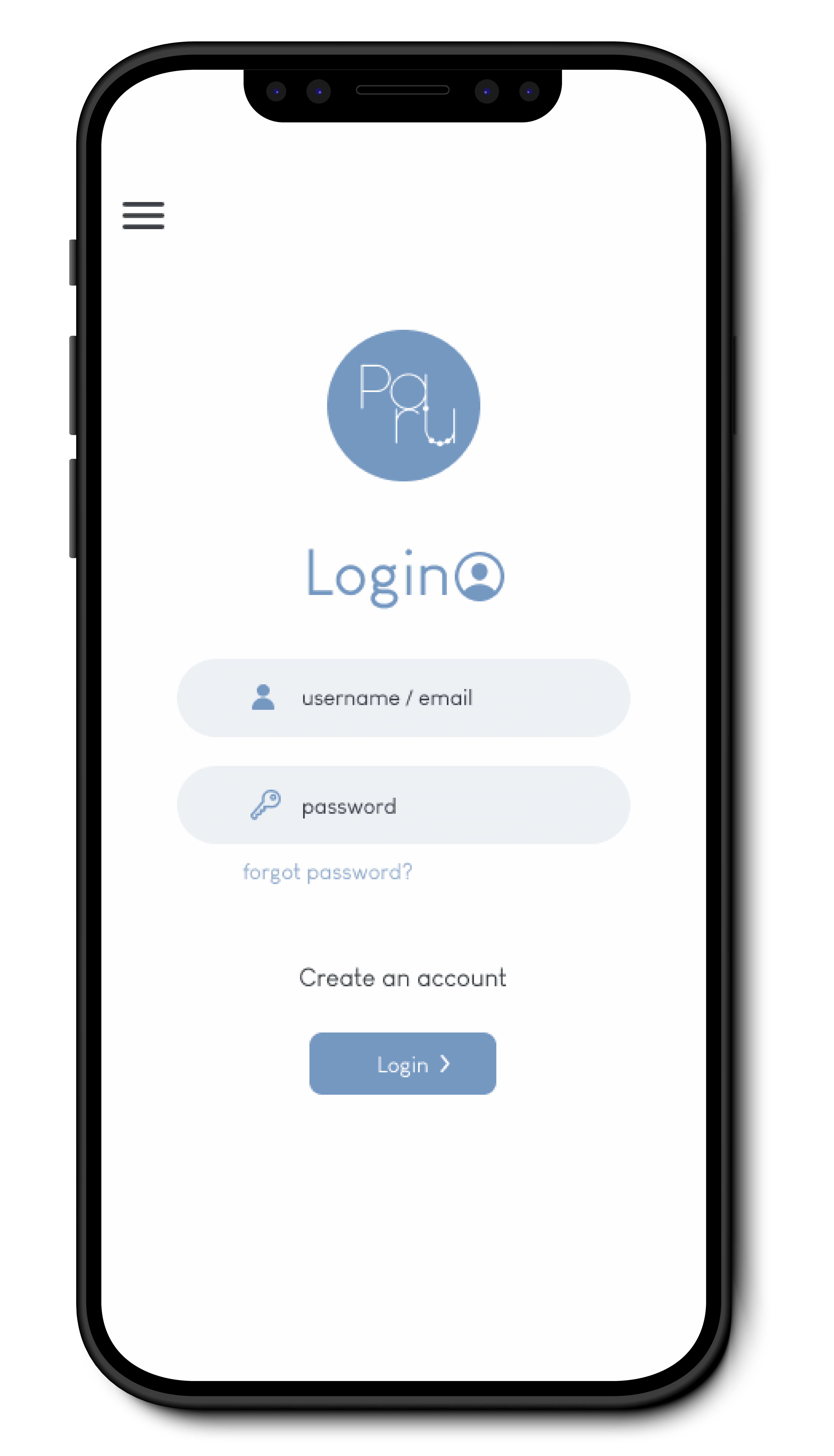
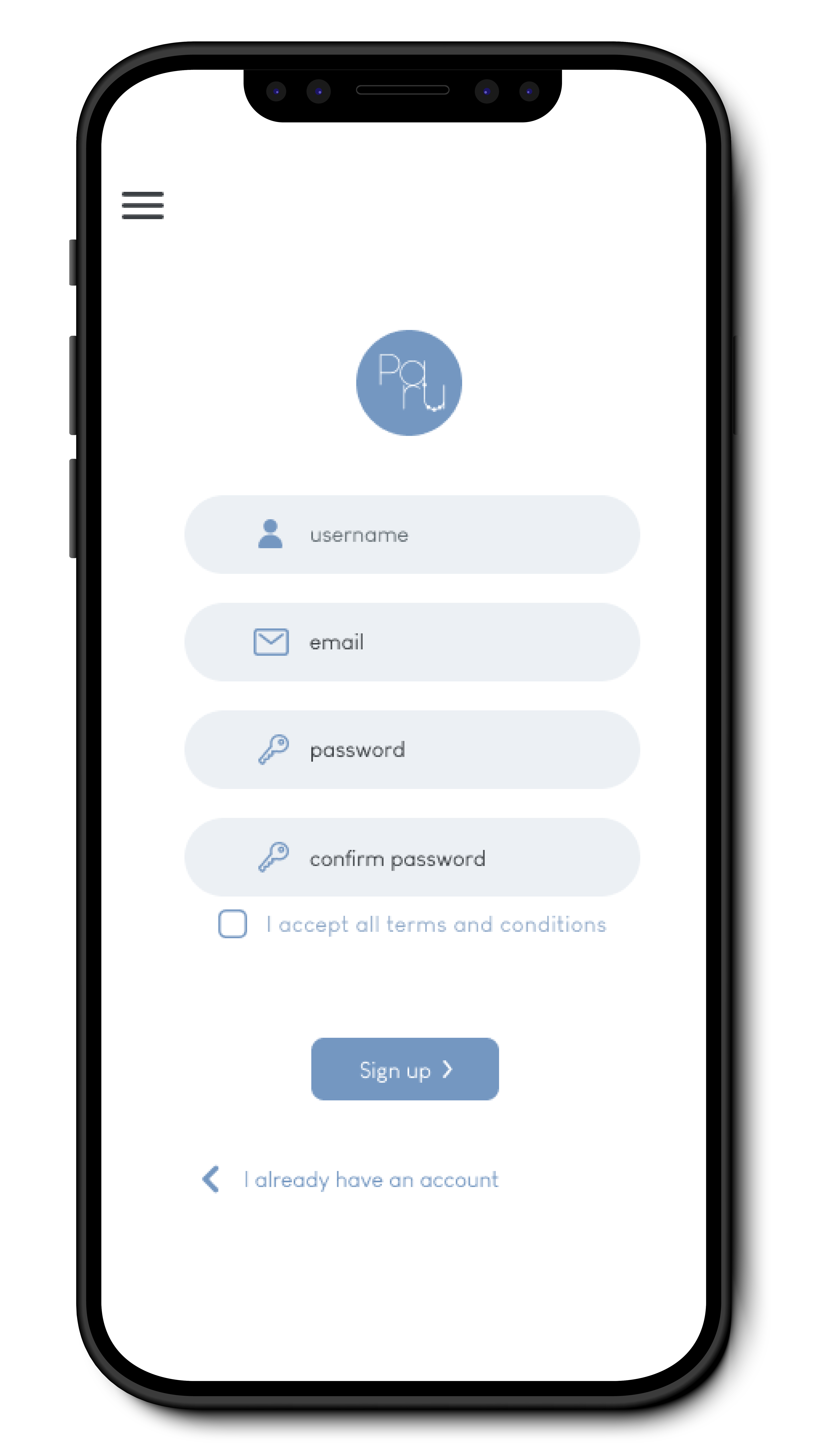
📌 Feature 👉 Sign up / Login
Sign up / Log in functions
Users can choose sign up as a member to get more information about promotions
3️⃣ Personalization items
Don’t want a complicated interface for choosing items
📌 Feature 👉 Customized selection
user-friendly interface for customizing items
Design a interface that is easy to choose the customzied selection for their accessories
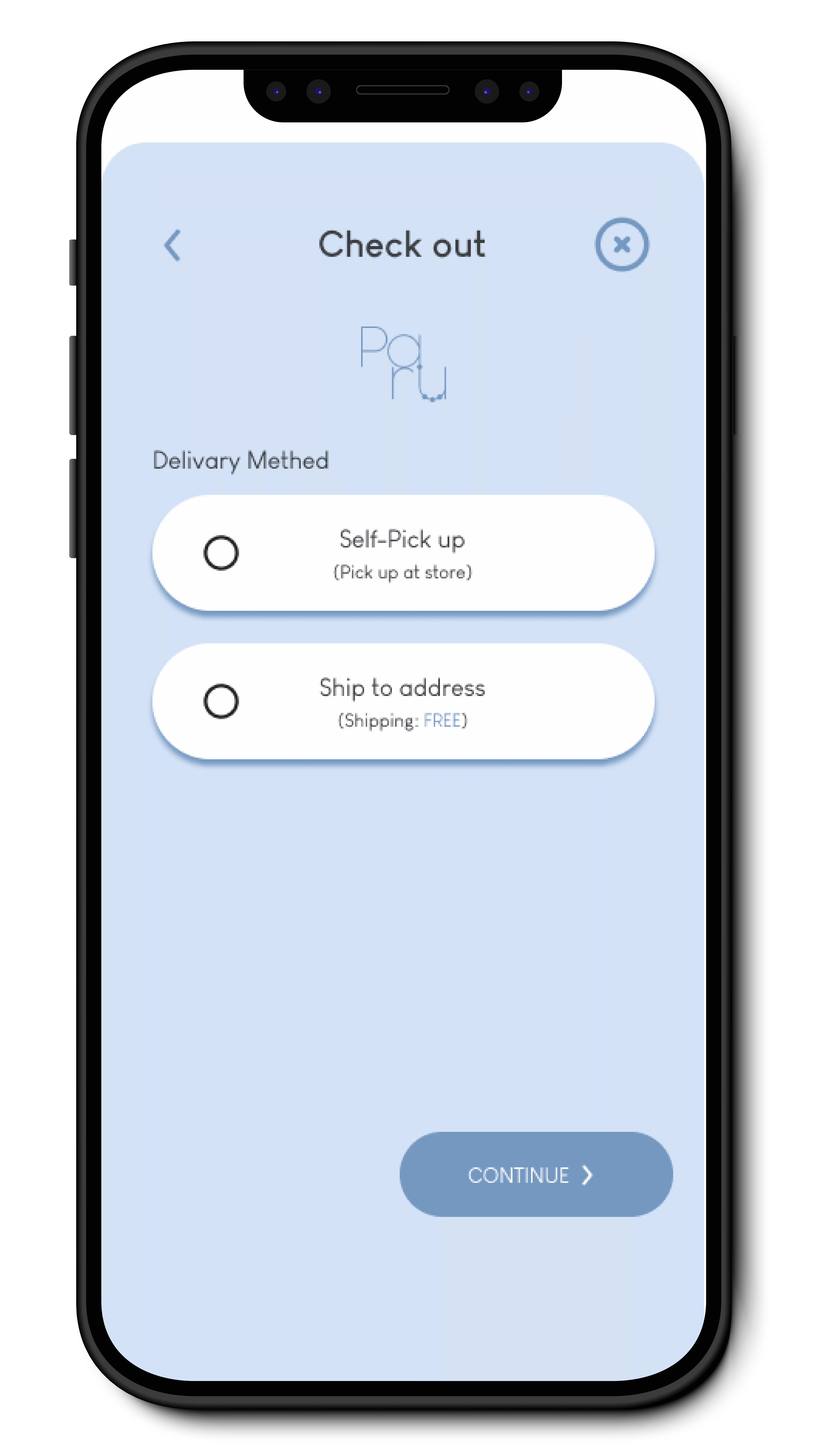
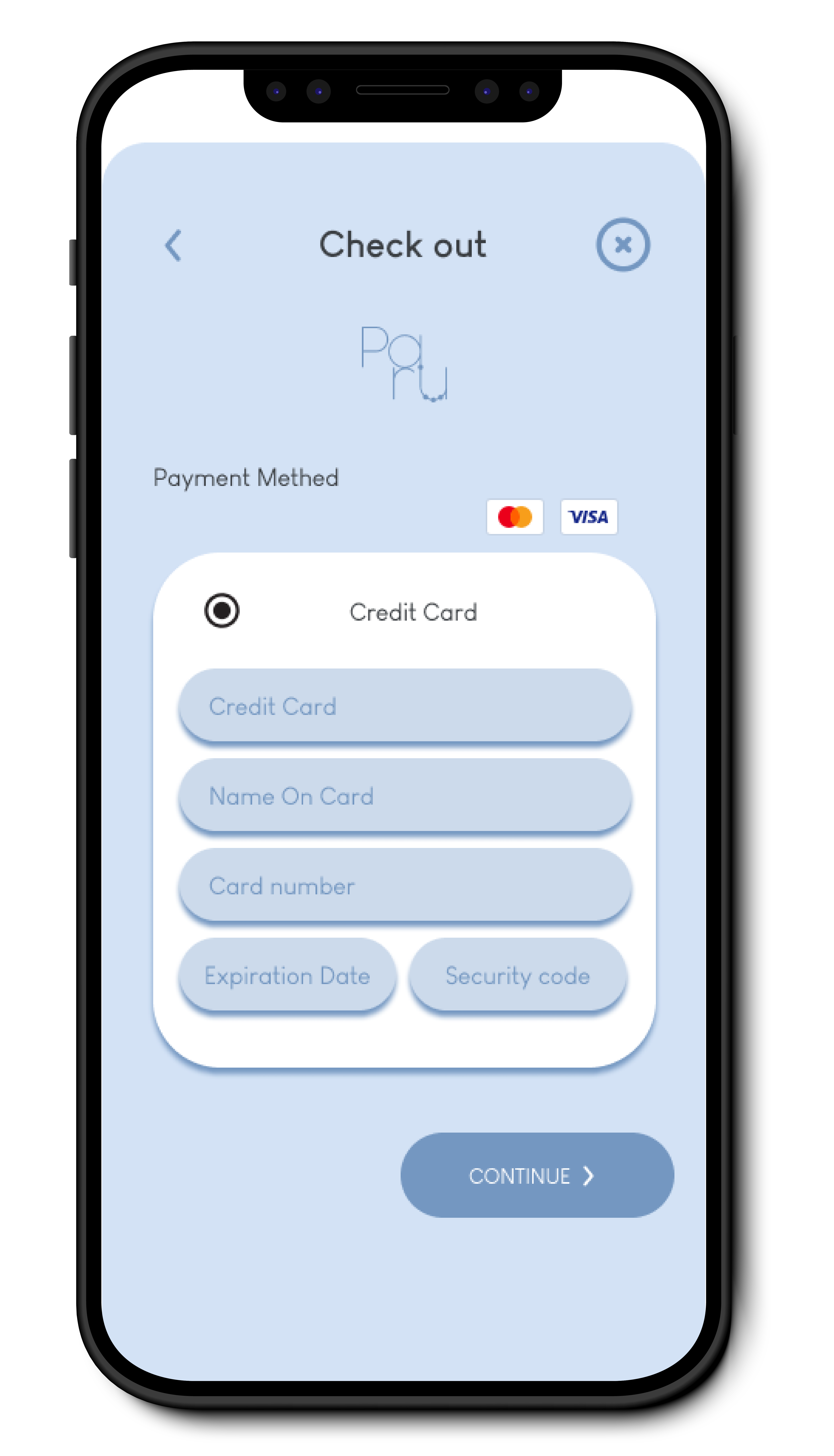
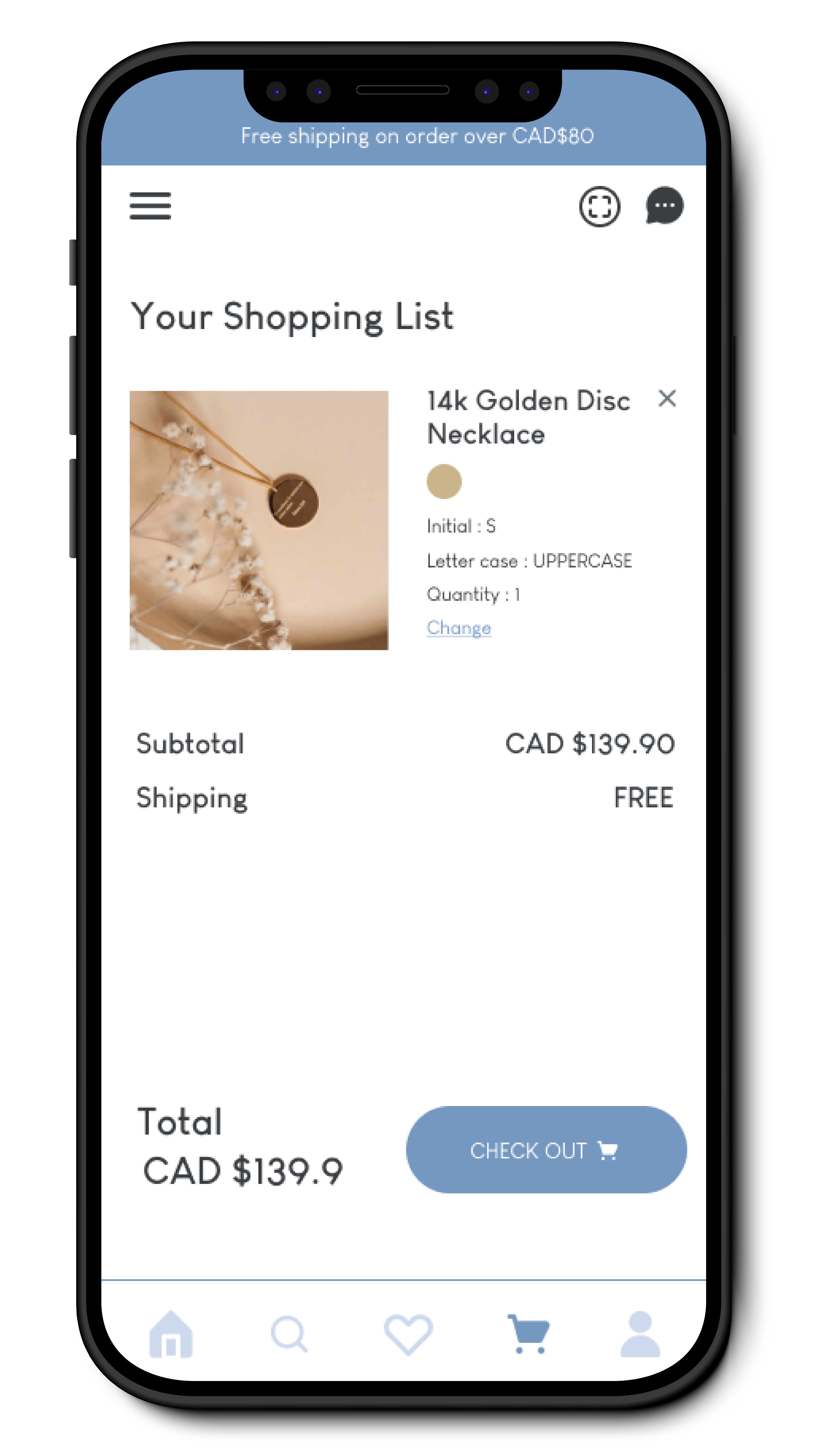
4️⃣ Messy check out process
User probably give up purchasing if the check out process is not clear
📌 Feature 👉 check out process
Reducing the steps of check out process
Use the minimum steps to finish the check out process
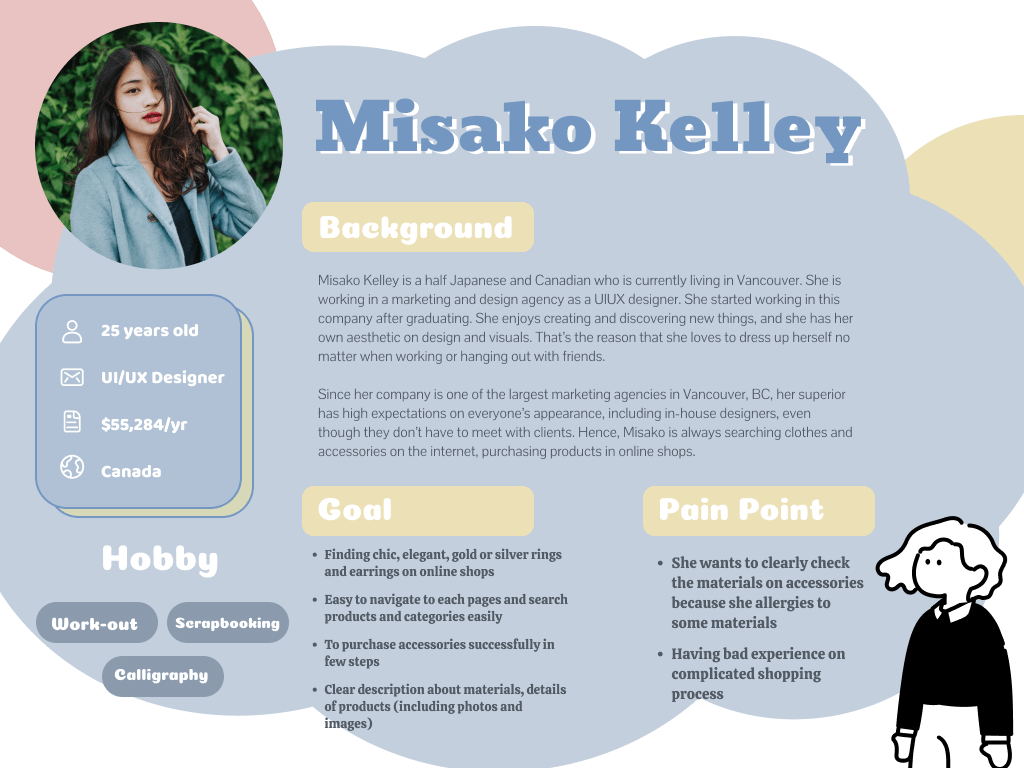
Persona
To understand the feature that I am going to build in, creating fictional Persona and Scenario was the fundamental need for this project. Pa-ru is an online shop that sells accessories. My potential target customer is a woman who is looking for accessories for work and personal use. Thinking about the goals and frustration that she might have for buying accessories online, and thinking about the shopping experience that she wants to have during shopping online.

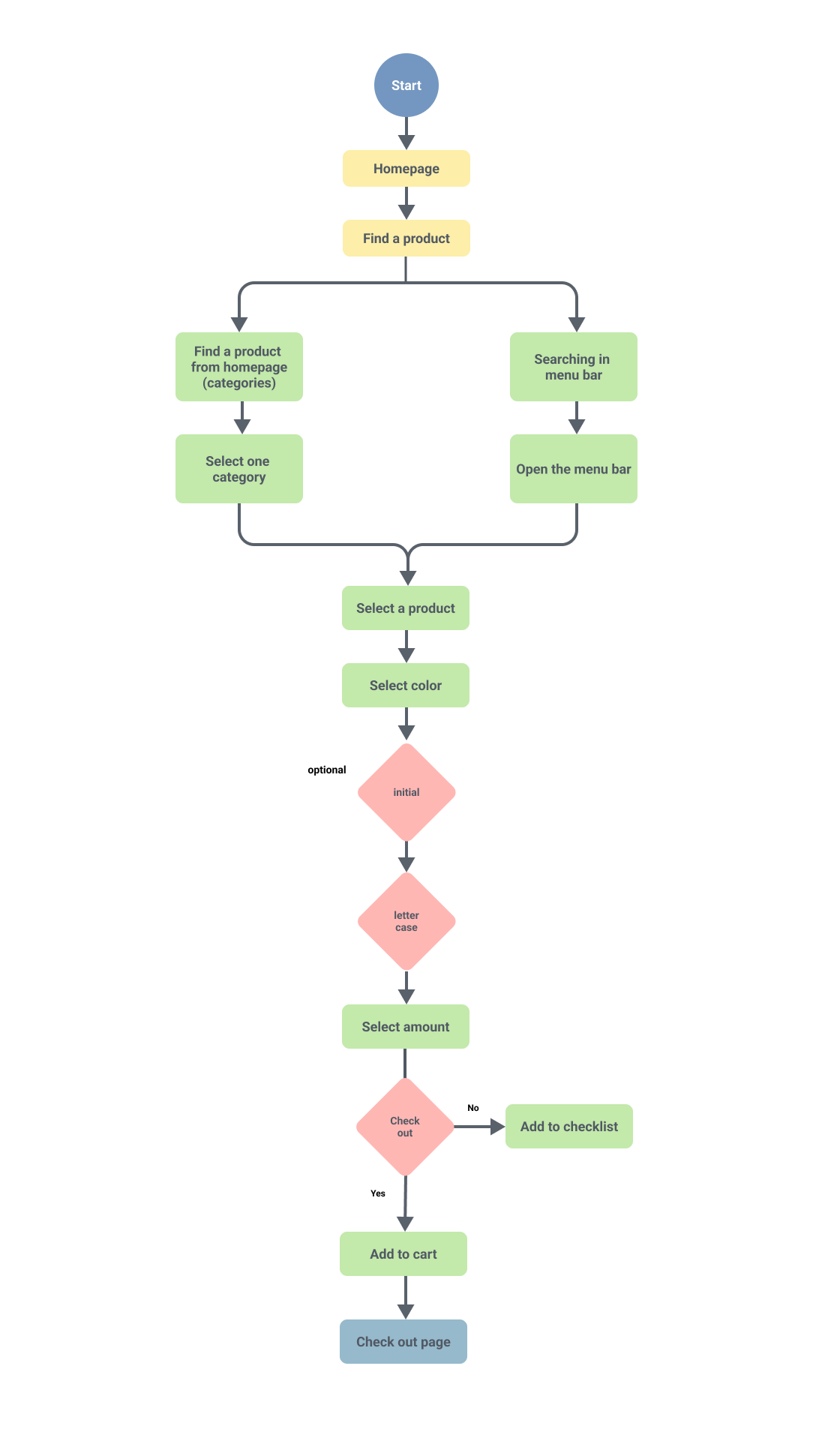
User Flow
The user flow helped me to understand the in-app shopping flow / process that the user will go through as well as to optimized the user experience from choosing customization product to check out to stay simple and clean.

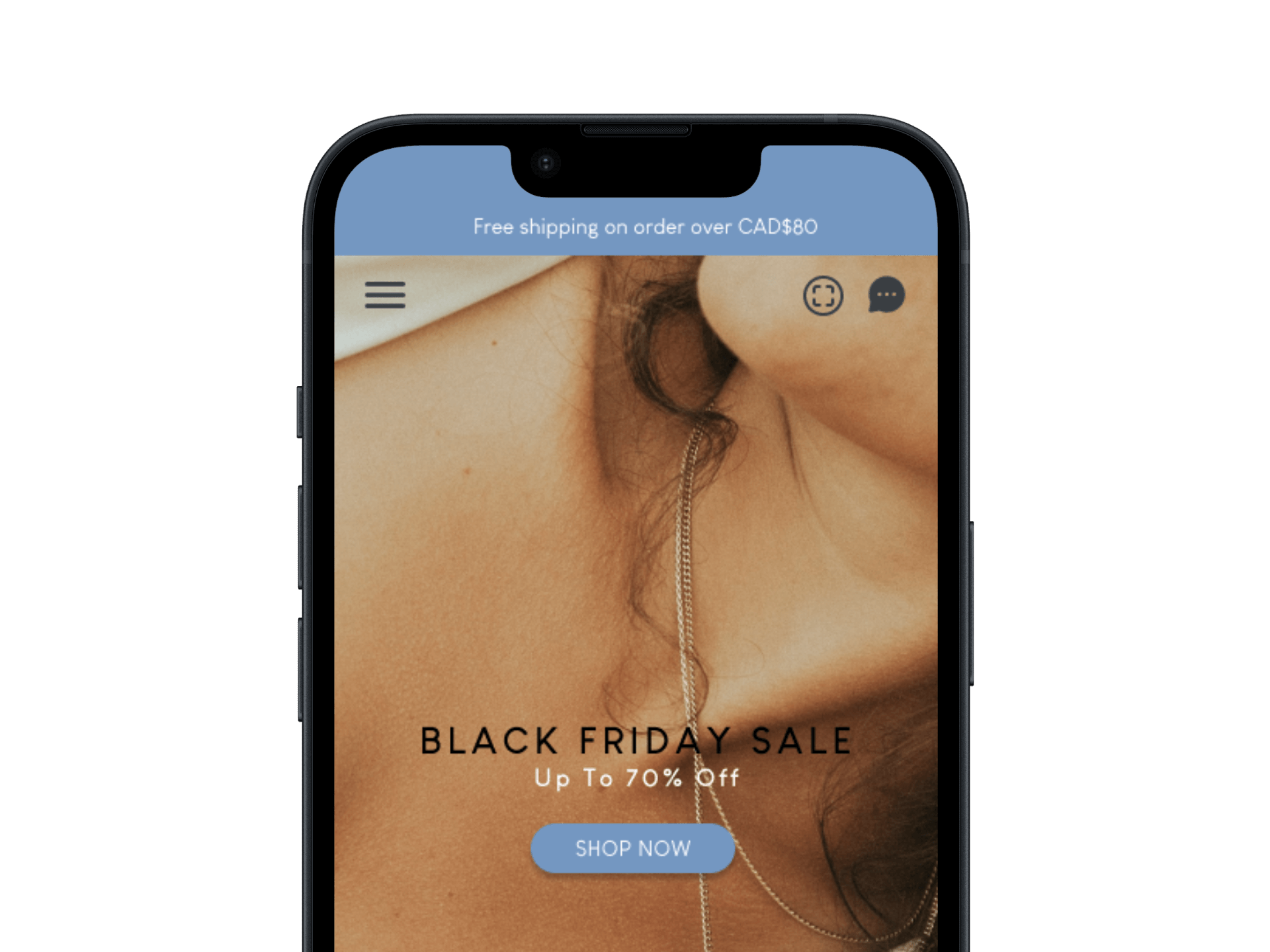
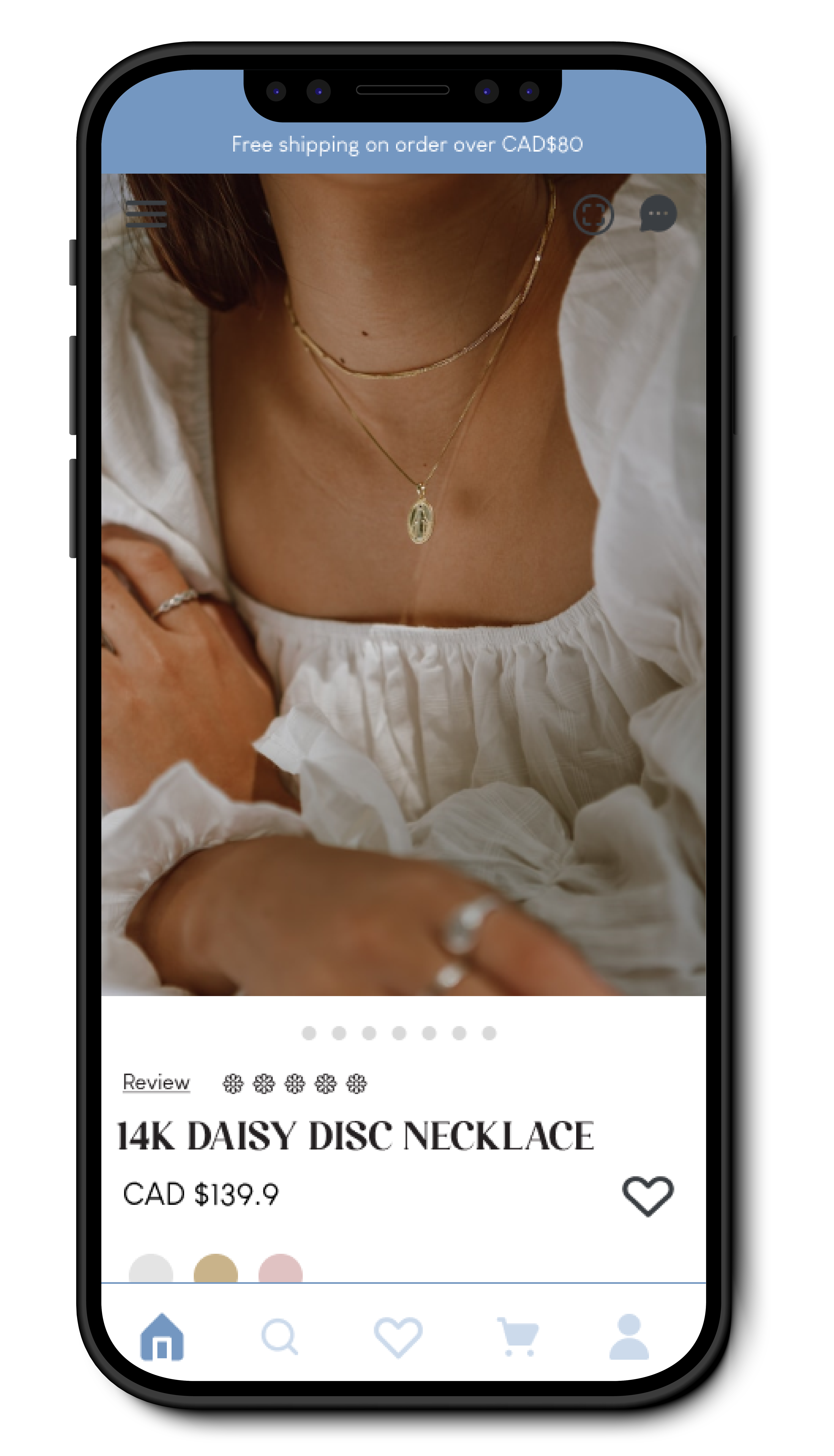
Prototype
After that, prototypes for desktop and app were created, containing different features based on the information from persona and scenario. To make the features responsive, I added interaction to each page, connecting all the pages, and using components to make buttons functionals.
Customized products


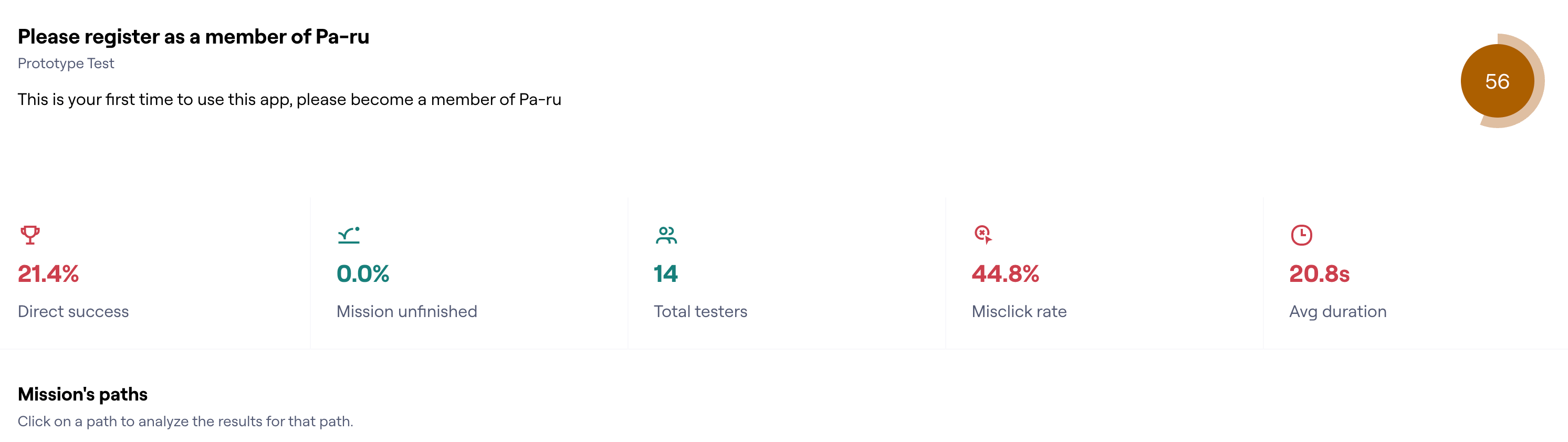
User Testing and Refinement
In this project, I'm using Maze for the tool of the user testing. In this usability testing, some missions would be set to ask users to finish a few tasks of signing up, add items to the wishlist, test about the chat box function etc. After that, I set some questionnaires for asking user suggestions and comments; Setting rating in the test of asking their satisfaction with the app.
Overall, users are satisfied about using the app. They like the interface design, the navigation is clear and easy to use. However, it shows some bugs on Maze but not on Figma. It leads to some rates of the tasks having dropped off and causing confusion to users.