Patchwork
Productive schedule manage app
Learning hub study case and redesign
Role
- Kylie: UIUX designer
Jerrel: Web Developer
Duration
- 25 hours
Tools
- Figma
Introduction
- The goal of this project is to design an alternative system of the learning hub for the peers at BCIT to overseeing their all the upcoming schedule of assignments and exams.
Project Outlines
Why did we start design Patchwork?
Due to the unclarity of the learning hub system that we’re using for allocating assignments, exams and contents for the courses at school. Jerrel and I decided to create a clearer version for our peers in the class. redesigning a new system to have a better user experience for overseeing the “Assignments” and “Exams” in one page.
Project Goals
- 📌 To design a better system to oversee the Assignments and Exams in a new interface design based on the user feedback from our peers
- 📌 To organize a list of “Assignments” and “Exams” in a page of “Upcoming” page
- 📌 To create a easy-to-navigate user flow
- 📌 To create a responsive web page, mobile-first website
- 📌 To create a database to allow users to Create, Read, Edit and Delete (C.R.U.D)
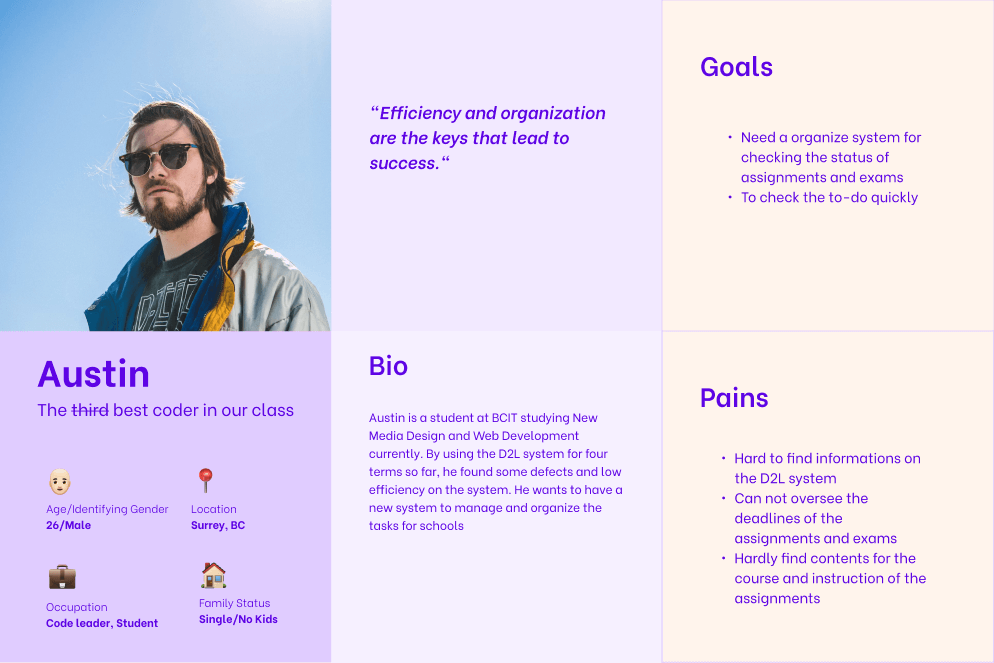
Persona
Our target audience is the term 4 students in the New Media Design and Web Development course (Spring/Summer 2023). Creating a persona helps us to illustrate the user goal and frustration for this project.

Finding & Problems
- 1️⃣ It’s hard to find information for each course in the original system such as the assignment outline, the due date of the assignments and exams etc..
- 2️⃣ The original system is cluttered and complicated to use. There is too much unnecessary information on the system.
- 3️⃣ In the user’s reflection, they often request some customization for their preferences, such as: dark mode, custom color for each course, name the label and so on.
- 4️⃣ Too much clicks until get into the page / information what they needed
- 5️⃣ There is no any reminder or due date shown on the front page
Solution
- 1️⃣ Using labels and specific colors to divide all the courses.
- 2️⃣ Offer a list of upcoming “Assignments” and “Exams” on one page for our users
- 3️⃣ Also provide “Add”, “Edit” and “Delete” function to users to revised the items details

Wireframe and Prototype
We create the wireframe and prototype on Figma based on the data of analyzing user feedback by a survey and interview.
Features and Details of the app
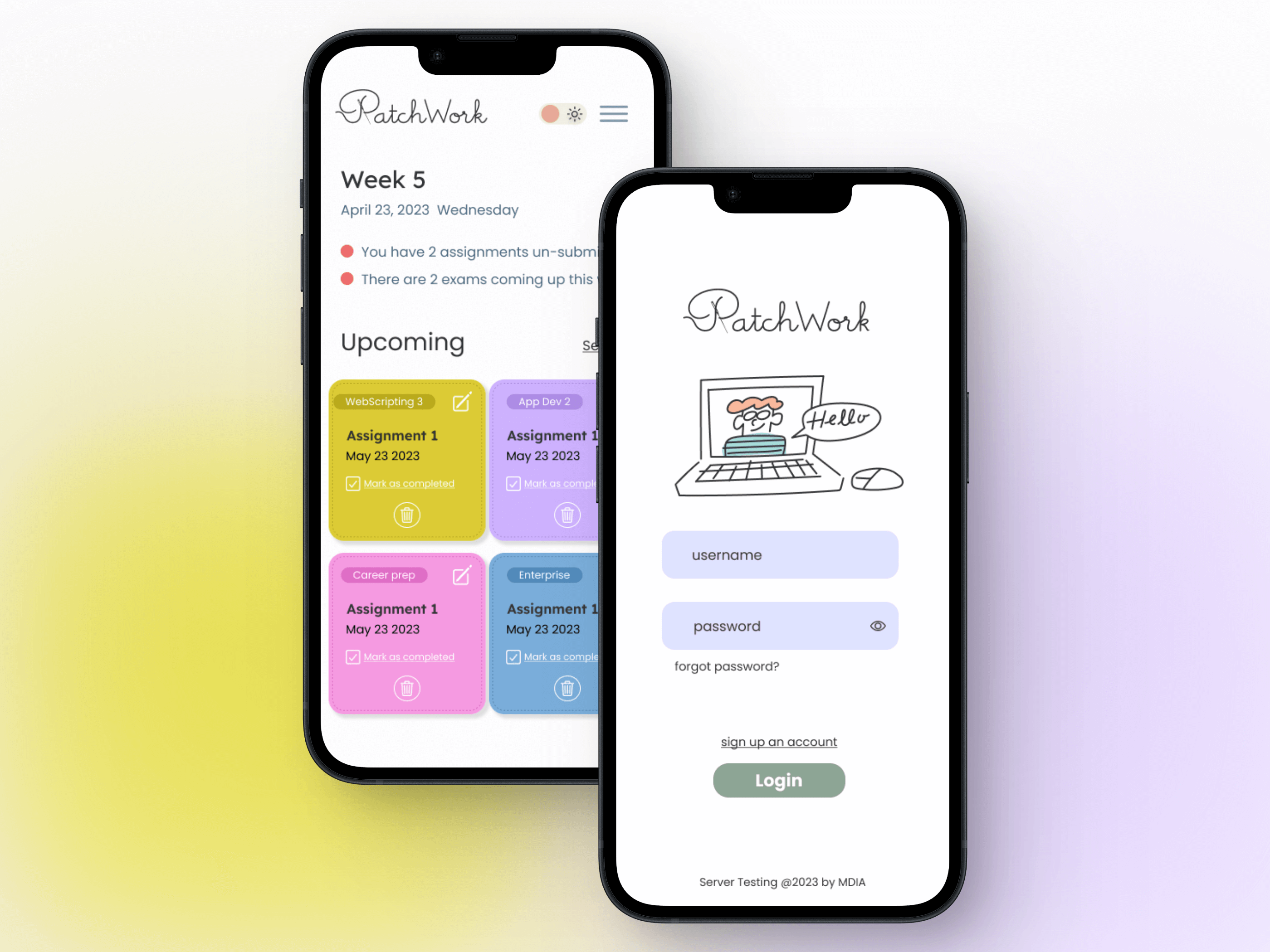
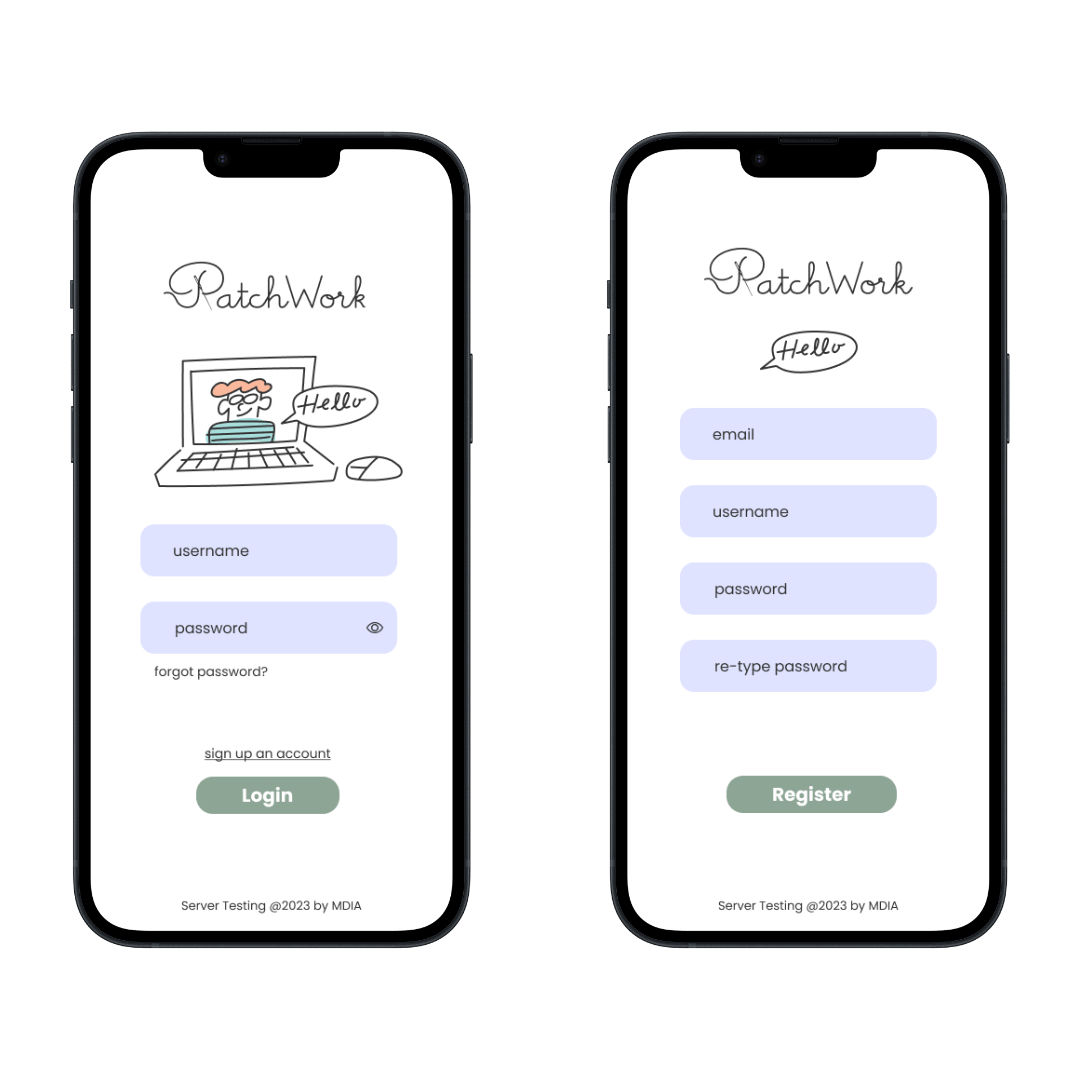
Sign up / Log in function
Users are required to sign up as a member in order to create their own database in their account.

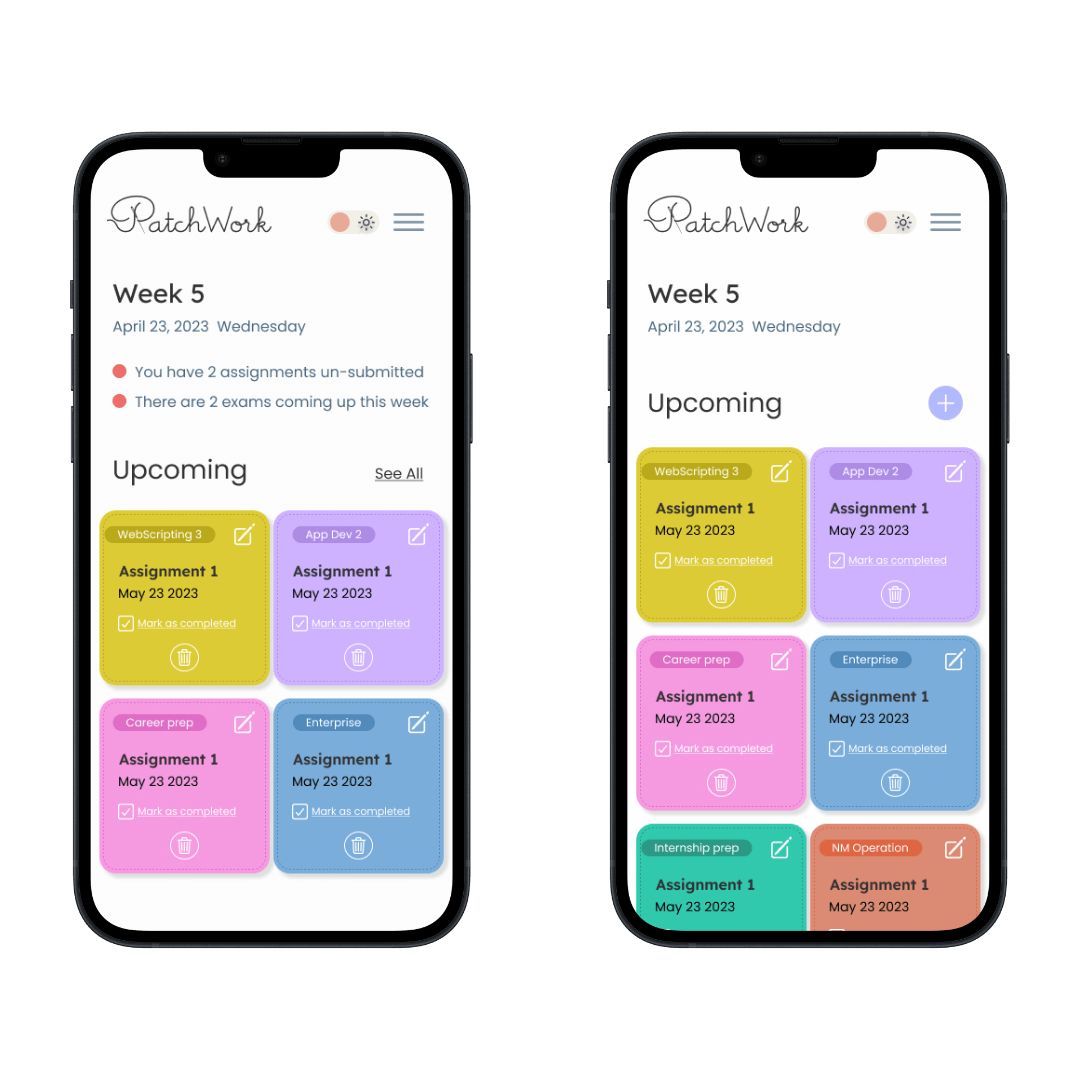
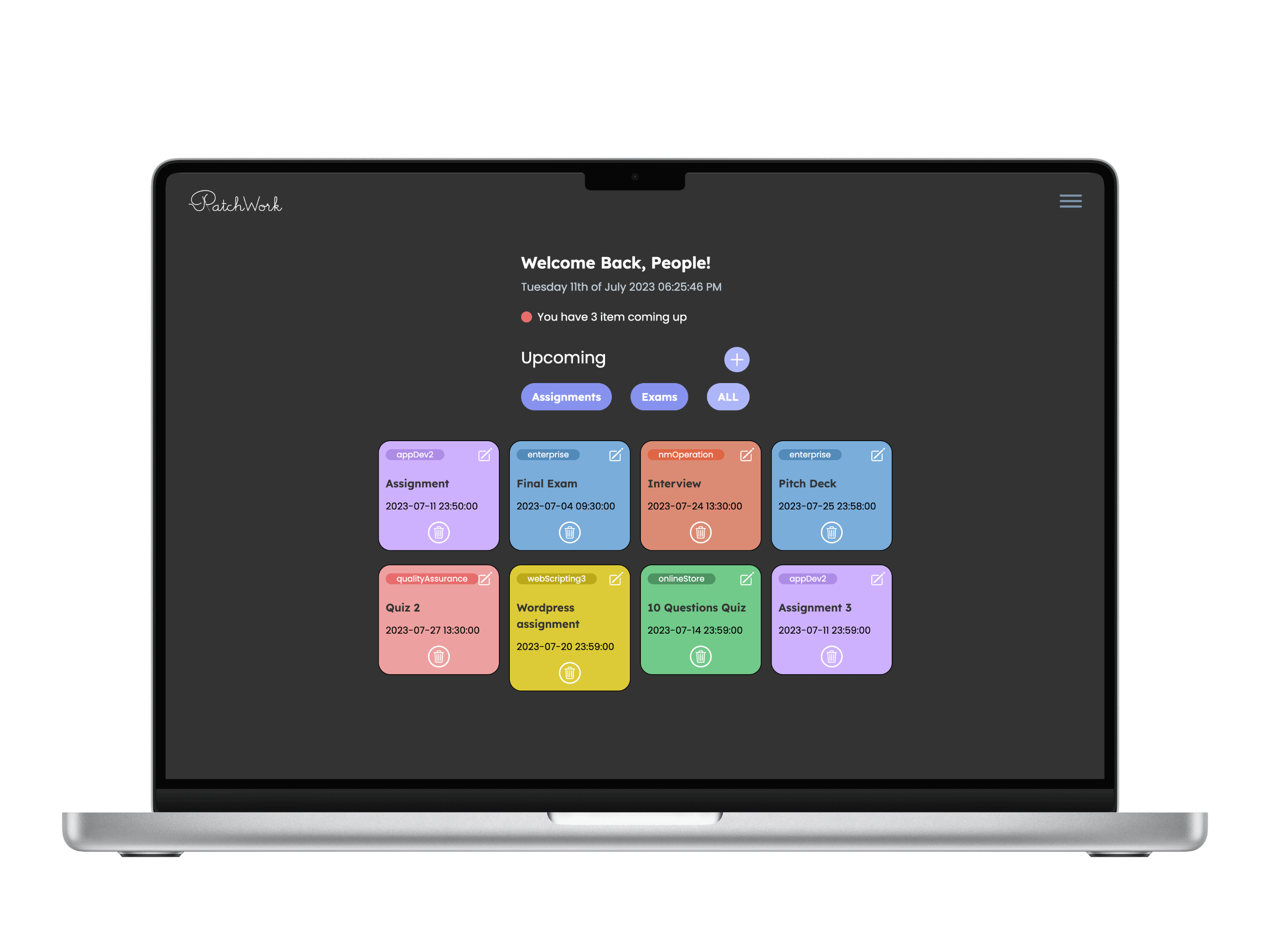
Dashboard → Upcoming
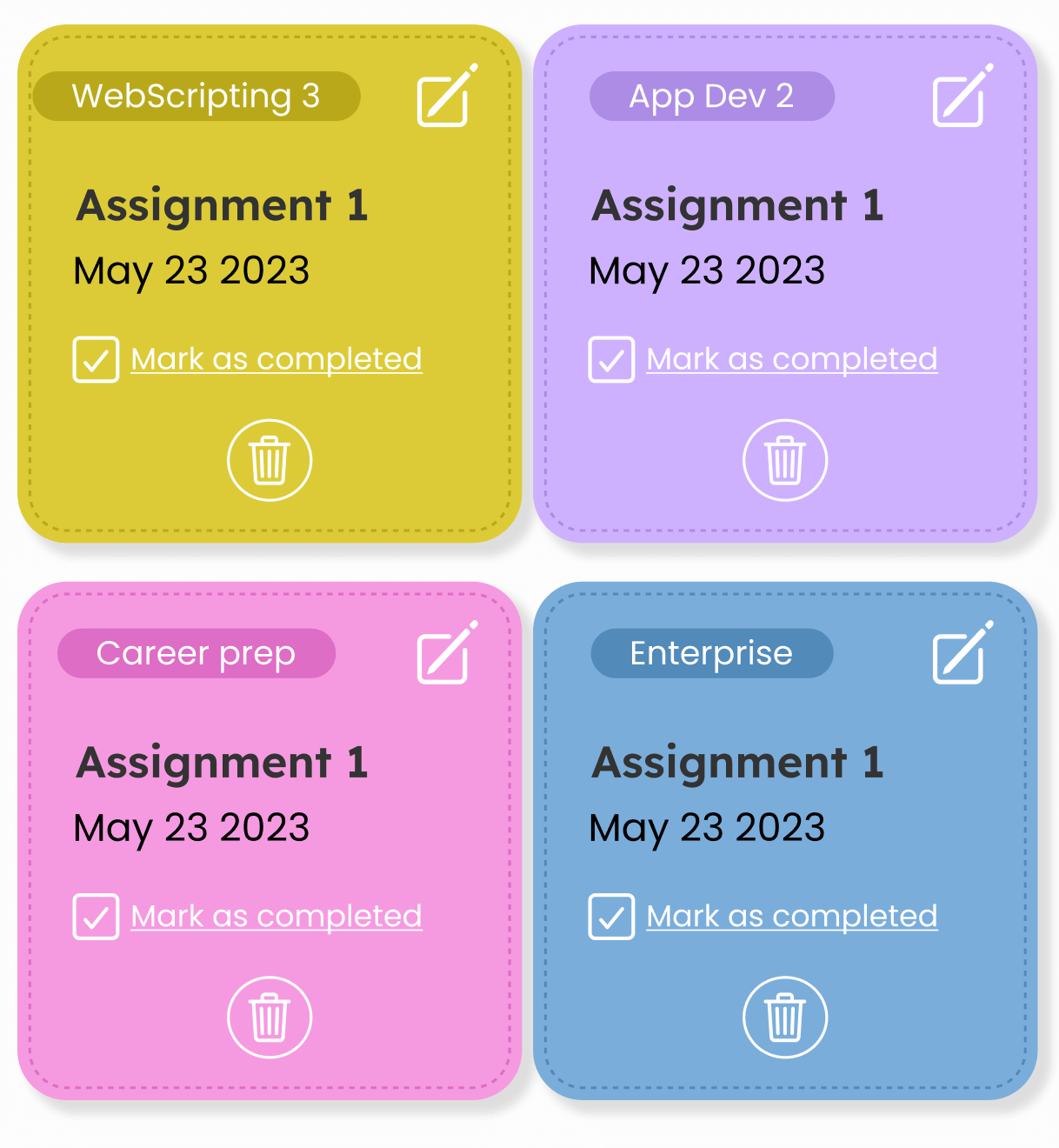
After logging in to the homepage, a dashboard will appear on the front page. We are using cards to show the title of the assignments/exams, due date and so on. Users can choose the action of “mark as completed”, “edit” and “delete” by clicking the icons to change the states of the item. We decided to use card design for the layout because it looks like sewing the rags together.

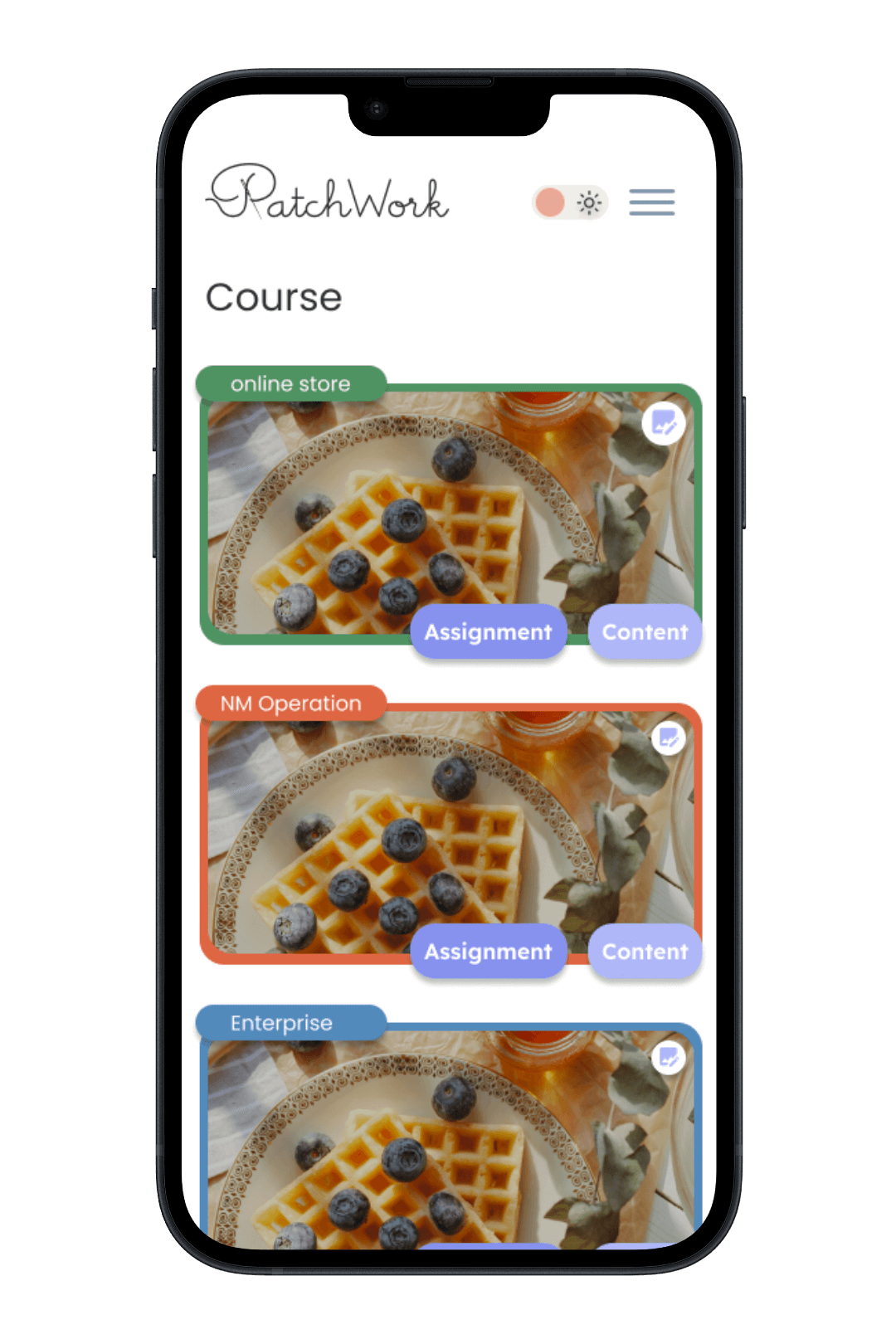
Course Overview
This page lists all the courses in rows of card design. Each card has two buttons of “Assignments” and “Content”. It links back to the D2L page to check the criteria and instruction of the assignment itself.

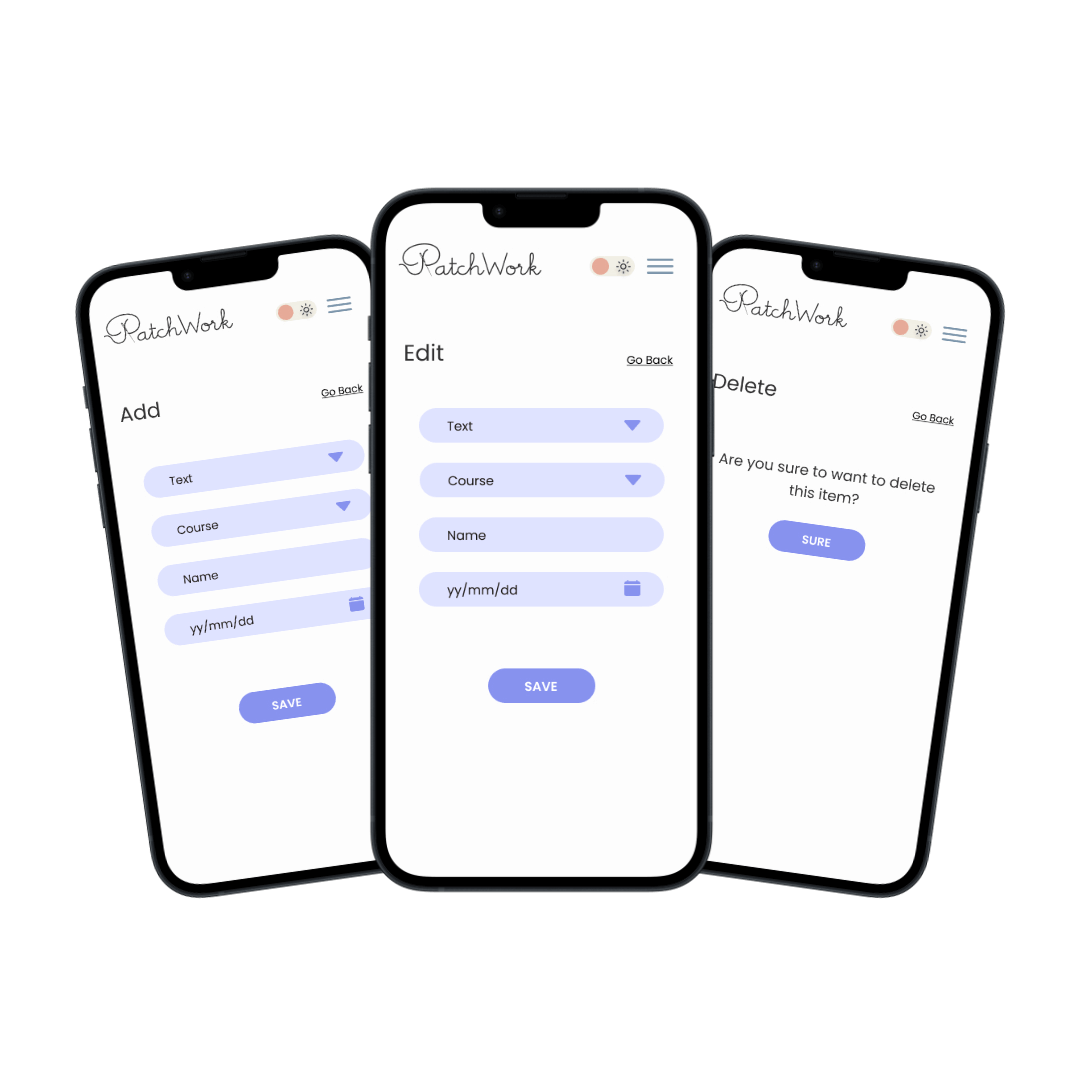
Add → Edit → Delete
Except for offering the existing list of upcoming assignments and exams, users are allowed to add, edit and delete items on their database. For the case if the instructor offers an extension for us or rearranges the schedule of the class. Furthermore, when users click the “mark as completed”, the card will disappear on the dashboard and move to the completed section of the filter.

Web Development
After finishing the part of design, I passed it to Jerrel to develop the website.
Languages
- 🚀 Tailwind
- 🚀 PHP Laravel
- 🚀 SQL & MySQL
- 🚀 HTML
- 🚀 Alpine.js

Takeaways / Moving Forward
For the team, creating “Patchwork” served as a demonstration of what to expect when working in the web development industry. It included gathering research and feedback from peers to improve an existing design, collaboration between designer and developer, project management, and deployment of a project for real world use. Overall, we believe that Patchwork was a valuable learning experience as students starting out in this industry and we’re glad to be a part of something that is of benefit to our peers as well.
Moving forward with this project in the future, we plan to…
- 1️⃣ Gather feedback and testing from students in order to create further improvements
- 2️⃣ Allow users to add assignments and exams to a “completed” category
- 3️⃣ Allow users to toggle between light and dark mode from within the site
- 4️⃣ Allow users to customize the site to their own liking. (i.e custom images for each course)