Product Design
Web Dev
WE/ON - App design for generating fashion tips with live weather
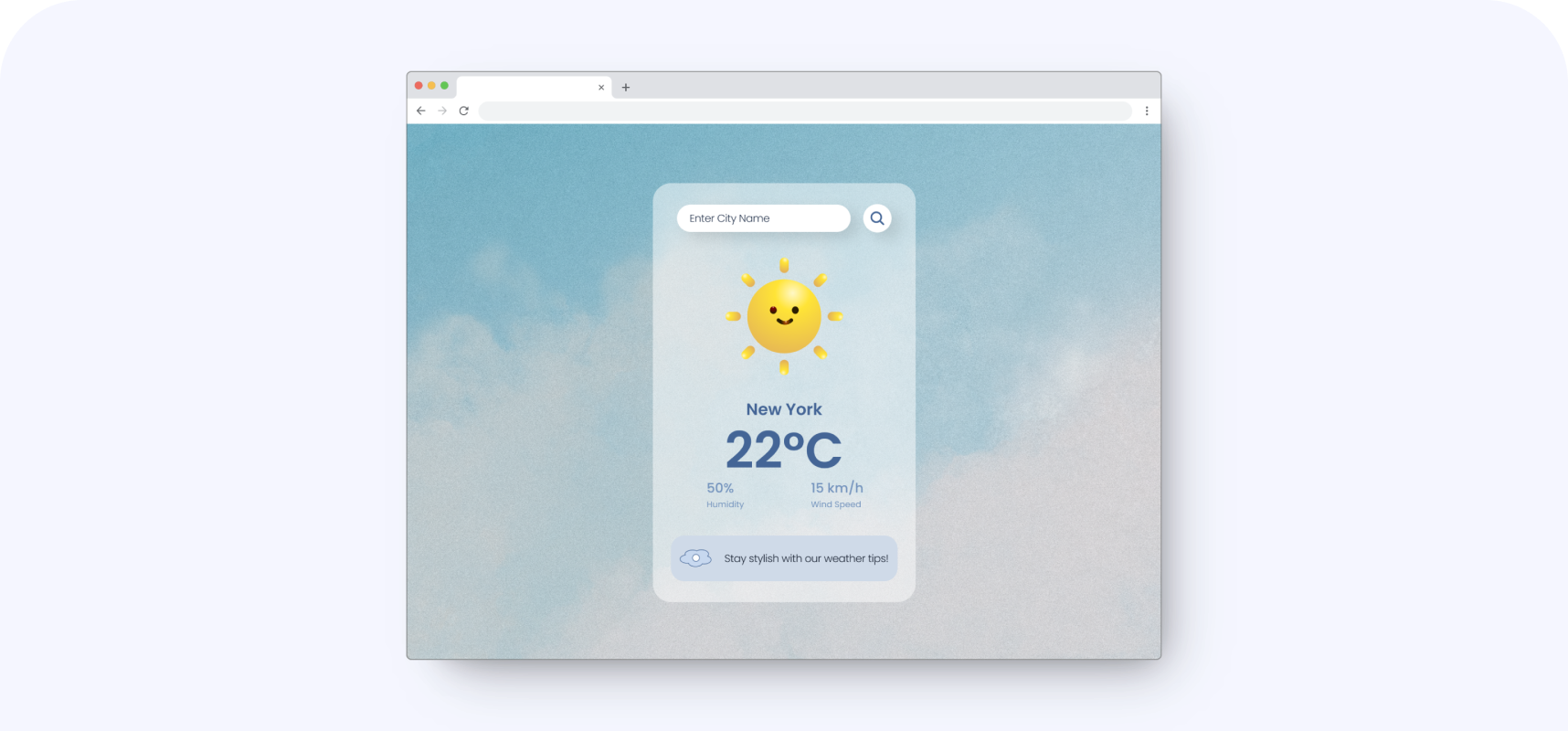
WE/ON is a personal side project designed to provide real-time outfit recommendations based on live weather conditions. The goal was to create an intuitive and minimalist app that helps users dress appropriately for the day with ease.
Tool
Figma, VSCode, Github
Role
Product Designer
Duration
In Progress
Industry
Tech / Mobile App
Problem Statement
Many users struggle with deciding what to wear based on unpredictable weather conditions. The challenge was to create a simple and effective solution that provides weather-based outfit recommendations in a user-friendly interface.

User Pain Points
-
🤔
Uncertainty about daily weather when planning outfits.🧤
-
🫨
Lack of a quick, visual solution for choosing clothes based on the forecast.☁️
Target Users
-

Office Workers
People who want efficient outfit decisions before heading to work.
-

Fashion-Savvy
People who care about style and want outfit recommendations based on weather.
-

Travelers
People who need quick weather updates to plan outfits efficiently on the go.
How does it work?
Using real-time weather data, WE/ON offers personalized fashion suggestions for your day.
For example, if the temperature drops below 15°C, WE/ON might recommend wearing a cardigan as your best outfit for the day, along with a friendly reminder to bring an umbrella if rain is expected.

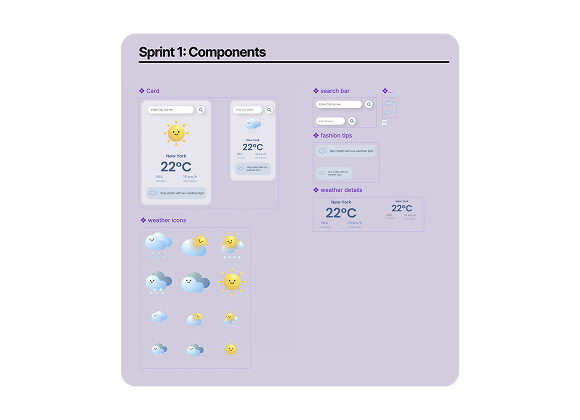
Design & Development Process
1. MVP Development
-
The Minimum Viable Product (MVP) approach was crucial in ensuring that WE/ON started with a simple yet functional version before expanding to more features. The goal was to avoid feature overload and focus on the core experience: delivering quick, reliable fashion tips based on real-time weather.
1.1 Started with a minimalist approach
Instead of building a complex app with multiple features at once, the focus was on creating a streamlined, user-friendly experience with just the essentials.

-
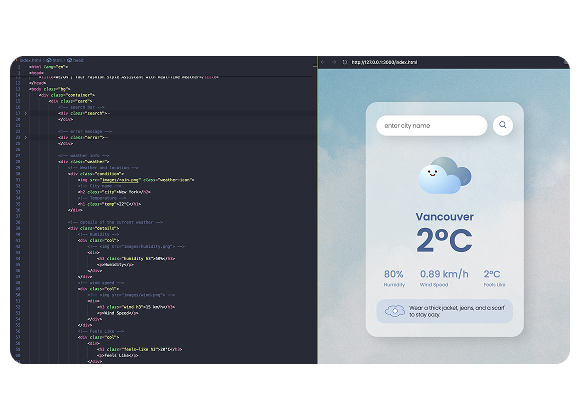
1.2 Core Technologies Used:
- ➡️ HTML & CSS – Built the basic structure and design of the app.
- ➡️ JavaScript – Used for interactivity and integrating weather APIs.
- ➡️ API Integration – Connected to a real-time weather API to pull live temperature, humidity, and forecast data.

2. Core Features
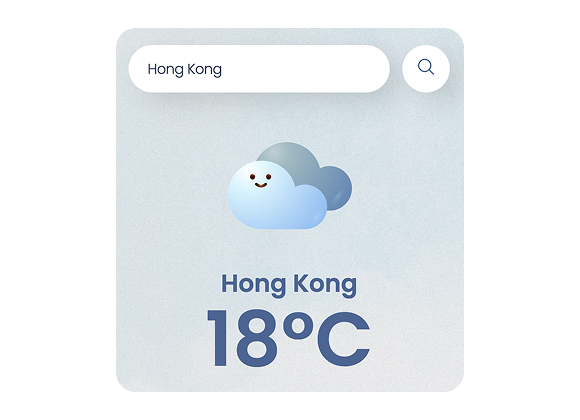
2.1 Live Weather Integration
-

✳️ Real-Time Updates
Fetches live weather data based on the user’s location.
-

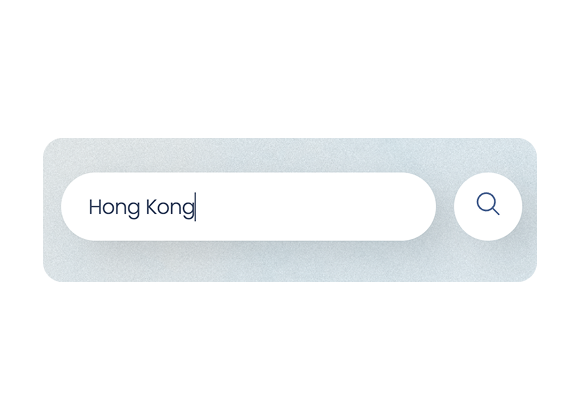
✳️ Location Search
Users can manually search for a city or use auto-location detection.
-

✳️ Weather Details
Retrieves temperature, humidity, wind speed, and precipitation to personalize recommendations.
2.2 Outfit Recommendations
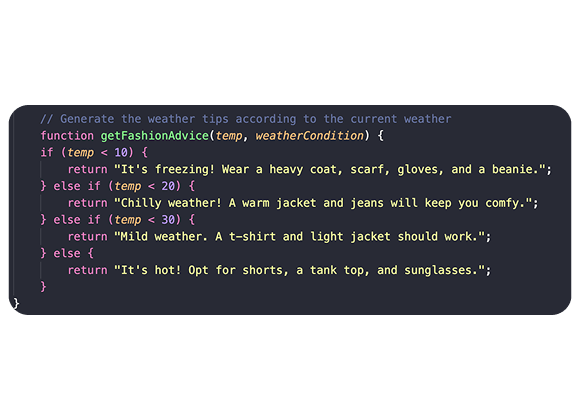
WE/ON dynamically suggests weather-appropriate outfits based on real-time conditions.
- Cold Weather (< 10°C / 50°F) → Recommends coats, scarves, and thermal layers.
- Moderate Weather (10–20°C / 50–68°F) → Suggests light jackets or layering options.
- Hot Weather (> 25°C / 77°F) → Advises breathable fabrics, t-shirts, and sun protection.

Next Steps & Future Improvements
- 🚀 Expand the Outfit Recommendation System – Allow users to customize clothing preferences.
- 📱 Develop a Mobile App – Bring WE/ON to iOS & Android for on-the-go accessibility.
- 🤖 AI-Powered Personalization – Use AI to recommend outfits based on user style preferences.
- 🧥 Wardrobe Integration – Enable users to log their wardrobe and get outfit recommendations based on owned clothing.
